99% chances are that you are reading this on a browser. So being a usability/design blog why not analyze your browser first. For starters let’s just focus on very basic browsing goals, in three web browsers mainly IE7, Firefox 2 and Opera 9. And we won’t be going into how these browsers render html code or how margins behave differently in IE and other browsers. Because the users do not care; all they want is a browser which lets them do things they want. And they won’t change their browser if a margin goes a little here or there. So what we will do is analyze how these browsers respond to normal basic browsing.
What is normal basic browsing? Opening new windows, new tabs, typing in a URL etc. We will go task wise and try to accomplish each task in each browser.
Task: Opening a New window from file menu by either File> New Window or by the keyboard shortcut Ctrl + N. Then typing in the URL and pressing enter using the keyboard.
IE: It duplicates the existing page instead of opening a fresh new window. In some cases it might be useful but in most of the cases it is completely useless. Now if the user presses the stop button or presses the ‘Esc’ then the page loading stops. Let’s assume the user does not stop the loading page, instead clicks with the mouse on the address bar. While clicking on the address bar s/he is looking at the monitor. After
bringing the cursor into the address bar, the user looks down at least once towards the keyboard and begins typing. Meanwhile during this time what many times happens is that the duplicate page has loaded and the browser puts that URL into the address bar. The user’s click has gone waste.
There are two problems here:
a) The browser opens a duplicate page when ordered to open a new window.
b) Once the user clicks any editable textbox, s/he should be its master. But here the browser usurps control.
Opera: Opera has got it exactly right. It opens a fresh new window with cursor blinking on the address bar. The behavior when starting opera, and when opening a new page are totally different and as expected. A new page is a new page. And users can set what they want when starting opera, homepage, or last open page, etc.
Firefox: It opens a blank page when a new page is opened, as it should. This takes it’s value from the Tools>Options>Main>Startup. The options here are blank page, homepage or last session. When either blank page or last session is selected, it opens a blank page when we do Ctrl + N or File>New Window. But if the homepage is selected it starts opening the homepage in every new window. Architecturally the problem here is that the browser behaves in the same way when it starts as well as when a new window is opened.Here we have to look into the benefits of setting a homepage. One would set the homepage as something which s/he wants to see the first time s/he opens a browser. It maybe an email site, a news site or whatever. But once he has opened the browser, the homepage is loaded. And the marginal utility of the homepage loaded on any new window is considerably lower.
Here too the problem with the browser loading the URL over a clicked address bar is present.
Task: Opening a page by pasting a URL into the address bar.
IE and Firefox: Behave similarly and as expected.
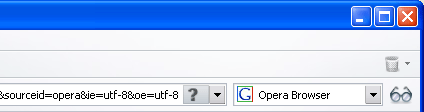
Opera: We copy the URL from somewhere and paste it in the address bar. To start page loading we would need one thing, the ‘Go’ button. But where is it? Opera has added a feature, when right clicked in the address bar; it has an additional option, ‘Paste and Go’. Though this is very useful as it eliminates a click, removing a very basic button, just because you have a new feature does not make sense.
Task: Opening a new tab window by either File> New Tab or keyboard shortcut Ctrl + T
There are multiple ways of opening a new tab in each of these browsers.
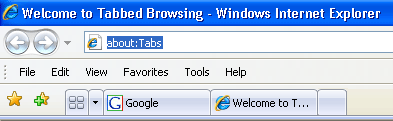
IE: a) File>New Tab along with the keyboard shortcut Ctrl +T. They have put this option above the New Window option. Guess they want to propagate tab navigation.
b) Click on the rectangle, which gives a new page icon on hover. Which I guess is a little less discoverable. The easy thing could have been to put in the icon by default and on hover a text box saying ‘New Tab’.
c) Clicking on the tab bar, in the vacant space opens a new tab. The problem with this is when the number of tabs increase to 4-5 the tab bar is fully covered. And there is no vacant space. So this feature is only useful when the tabs are less than 4-3 (in different monitor resolutions). The workaround IE has done is, even when the number of tabs increases the rectangle still remains and remains to the right of the tabs, where new tabs should come. So the users flow is maintained.

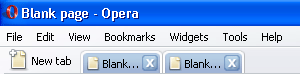
Opera: a) File> New Tab along with the keyboard shortcut Ctrl +T. Here also it is above the new window. No surprise because these are the people who started tabs.
b) On the left of the tabs is the button for the ‘New Tab’. It has both text and the icon which makes it quite intuitive. But the utility of this button is a little suspect because of its positioning. Also it is too near the File>New Tab.
c) Here also you can click on the vacant area on the Tab bar and open new tabs. But as soon as this space is taken by the new tabs the user has to go back towards left to the ‘New Tab’ button. This totally breaks the flow. They could have easily put the button to the right of the open tabs, like IE7 which would solve this problem.

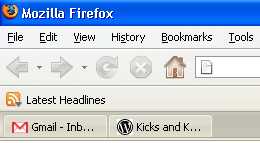
Firefox: a)File> New Tab along with keyboard shortcut Ctrl + T. But it goes below the Ctrl + N option. I can’t understand why.
b)It does not have the tab bar by default. Only if you open the first tab in a window does the tab bar come. This hugely reduces discoverablity. People who may not know about tabs, may never come to know of it. Also there is not default button for new tab. User’s can customize and add it. Now how many people do actually customize?
c)Here also you can open a new tab by clicking on the vacant are on the tab bar. Again the same problem of having no vacant area as soon as 4-5 tabs are open.
The rest of this post will be posted in a few days. It will include rest of the ways of opening a page, i.e clicking on a link, right clicking etc..

Good going guys, can you post bigger screenshots and choose a theme which has a bit higer font size, I am seeing it quite small in my Mozilla
we are working on a new theme, we promise it will have bigger text size 🙂
best of luck guys, keep going…. I hope you also do some non-software reviews. might even help increasing traffic 🙂
:D, i am just in the middle of such a post.
nice post. i liked the in-depth analysis, great work and its nice to see kwippy building a steady community of users.